GTM 按鈕追蹤教學
假設你對 GTM 已經有基礎的認識,例如已經知道代碼、變數與觸發條件之間的關係,那麼這篇針對 GTM 事件追蹤的教學文章絕對是再適合你不過,本文將藉由詳細圖解教你如何透過 Google Analytics 及Google Tag Manager 來進行網站按鈕點擊追蹤;相反的,如果你是完全無經驗的初心者,則建議可以先觀看 Google Tag Manager 基礎入門課程。
代碼、變數與觸發條件設定
想透過 GTM 進行數據追蹤,只要完成下面 3 個元件的設定即可
- 送哪些資料到哪個分析工具 — 代碼
- 啟動代碼的時間點 — 觸發條件
- 如何定義 — 變數
所以套到我們這次的案例,則是:
- Google Analytics 事件 = 代碼
- 當點擊事件發生 = 觸發條件
- 點擊事件變數 = 變數
如何定義某個按鈕點擊被點擊了?
GTM 提供了點擊事件,讓我們可以在不改動網站情況下進行,設定步驟為:
- 建立點擊觸發條件來啟動自動事件追蹤 (如曾經建立過可省略此步驟)
- 啟用點擊變數 (如曾經啟用過可省略此步驟)
- 打開預覽模式查看事件
- 查看點擊事件帶有哪些變數
- 修改觸發條件只在想要追蹤的點擊發生時啟動
1. | 建立點擊觸發條件來啟動自動事件追蹤
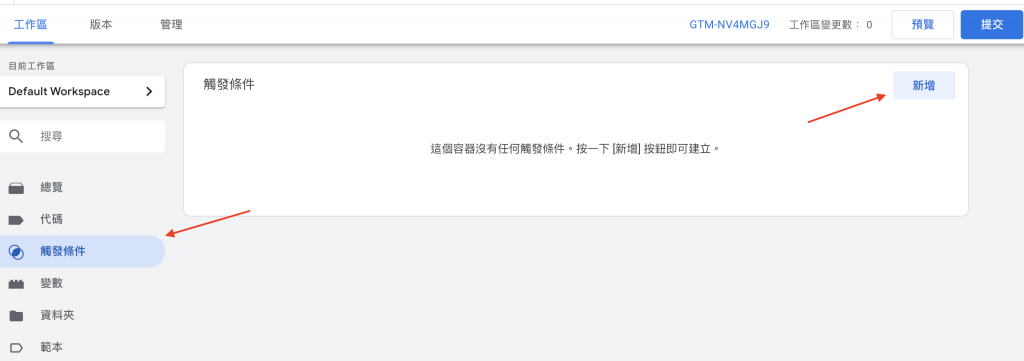
在觸發條件區塊點擊新增

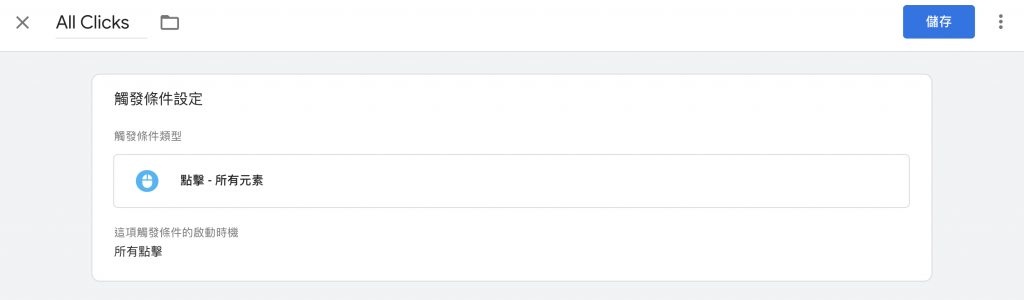
選擇所有元素類型的觸發條件

為觸發條件取名後,不做設定直接儲存

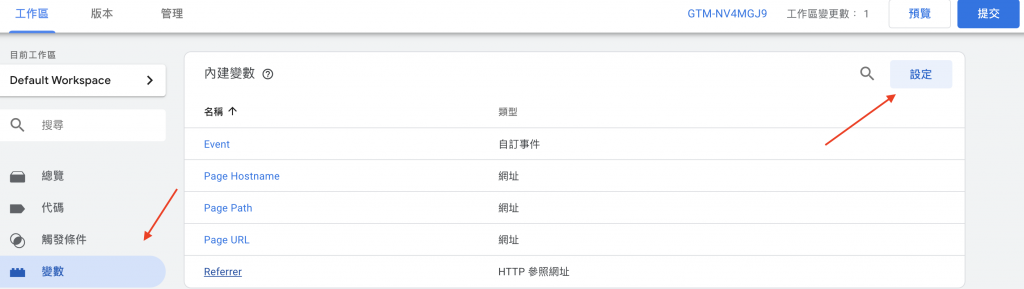
2. | 啟用點擊變數
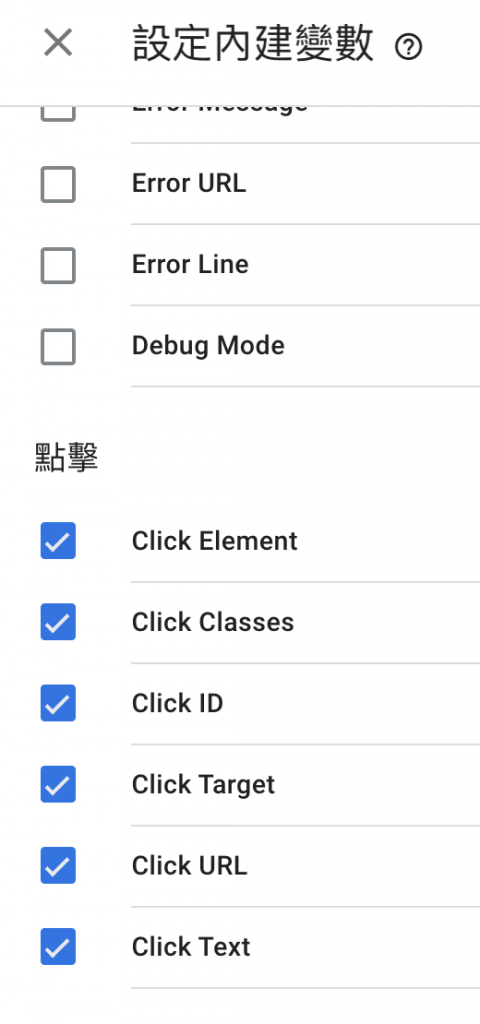
將常用的變數屬性打開,如此一來待會點擊事件發生時,才會有足夠的資訊讓我們用來分辨是哪一個按鈕被點擊了。

將點擊變數都啟用

3. | 打開預覽模式查看事件
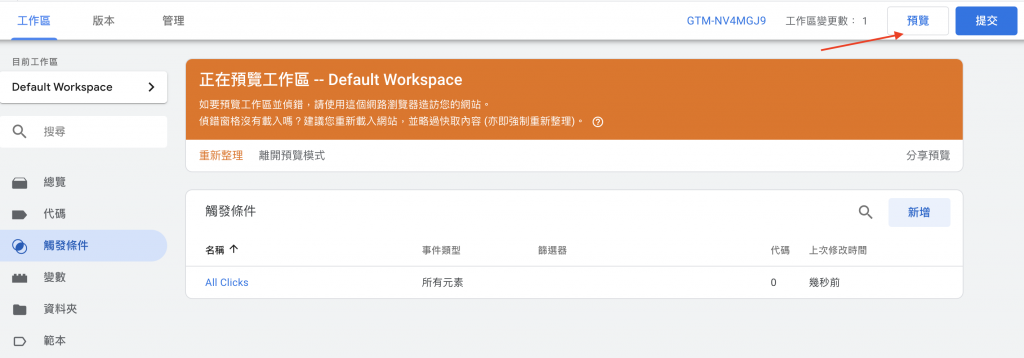
點擊右上角的預覽來打開預覽模式

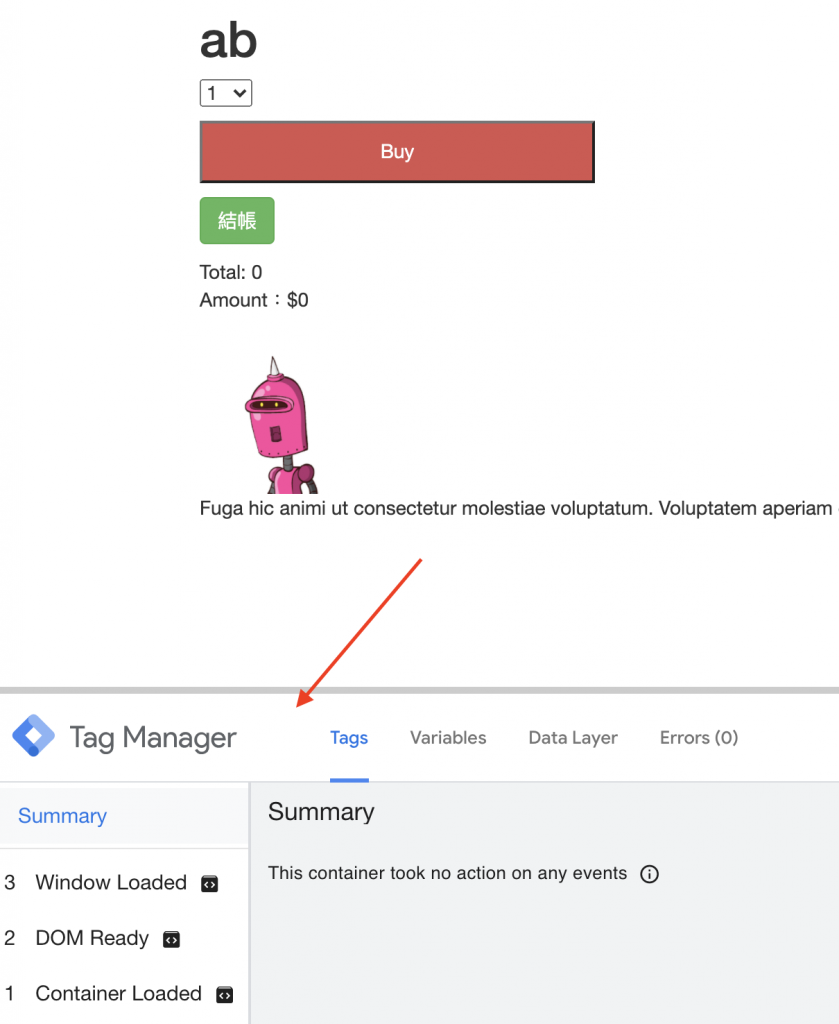
接著到網站重新整理,應該要能看到預覽面板有啟動,如沒有請確認 GTM 已經安裝到網站上。

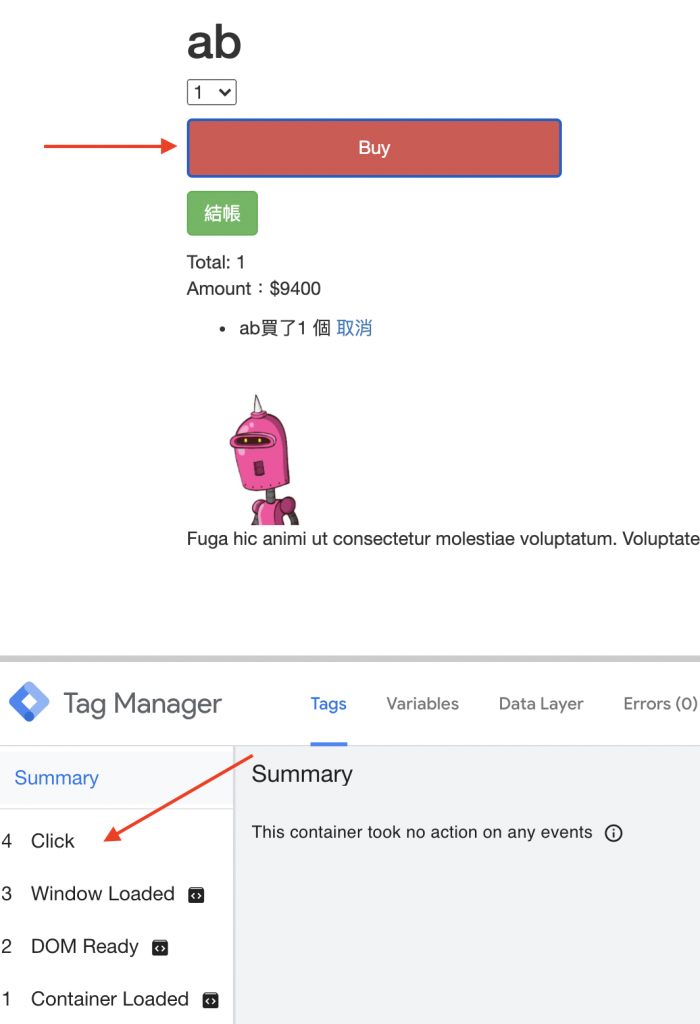
假設我們想追蹤的是購物車按鈕,接著嘗試進行點擊,就可以看到事件序列出現點擊事件

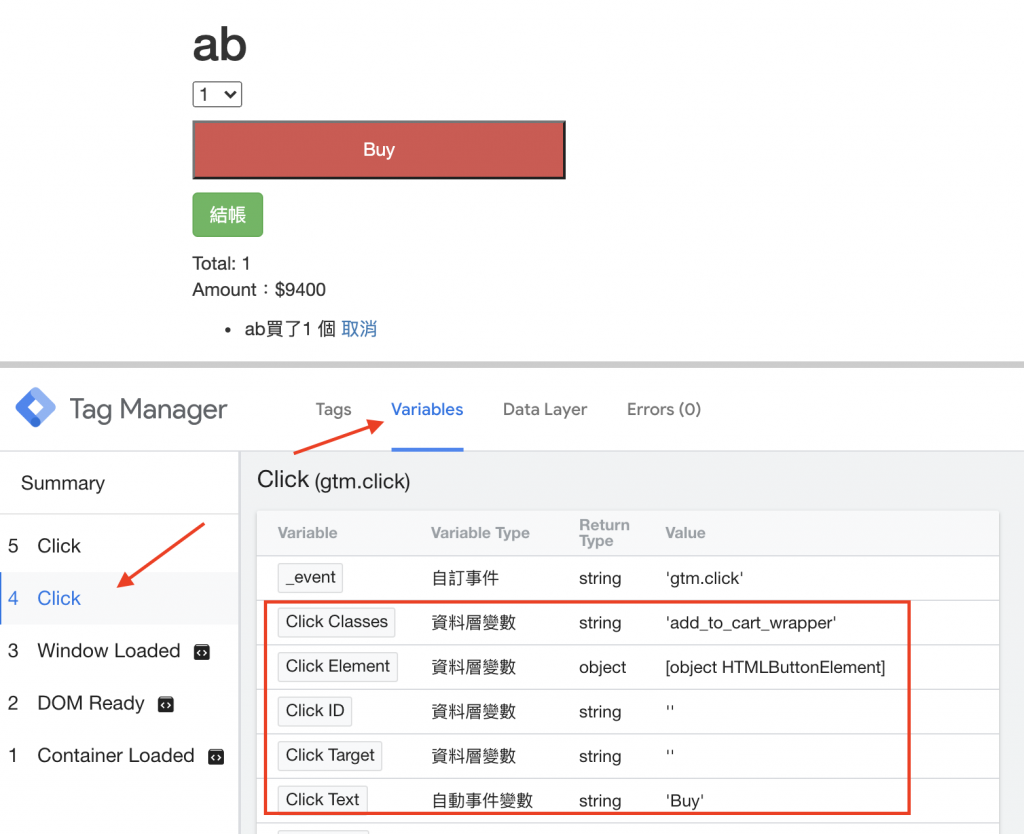
4. | 查看點擊事件帶有哪些變數
點擊該事件,再點擊變數,來進一步查看這個按鈕的資訊;可以看到此按鈕的 Click Classes 與 Click Text 都有值。

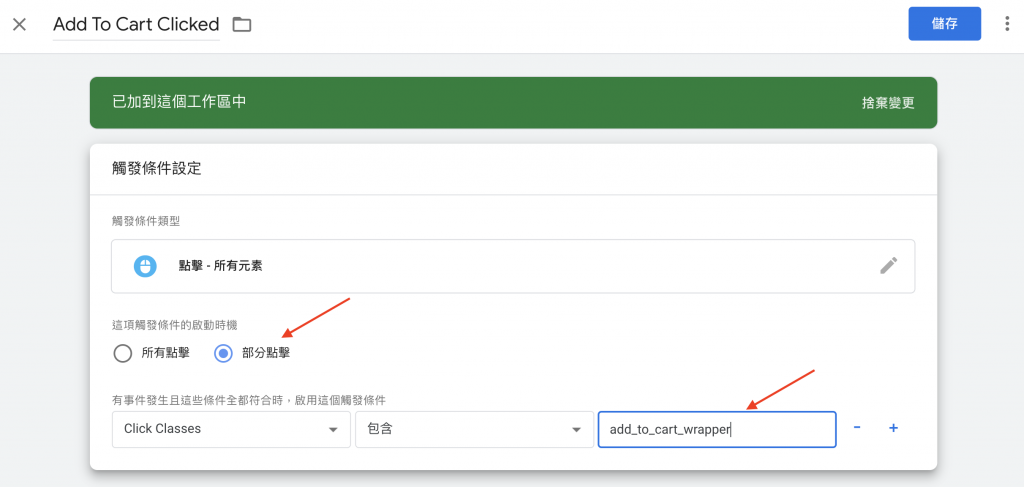
觸發條件設定
接著回到 GTM 並將剛剛建立的觸發條件設定為只在 Click Clicksses 帶有 add_to_cart_wrapper 時啟動,並且修改觸發條件名稱。

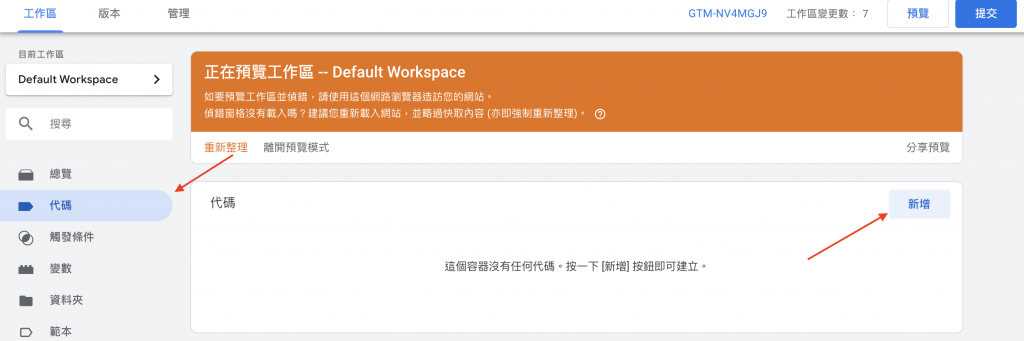
代碼設定
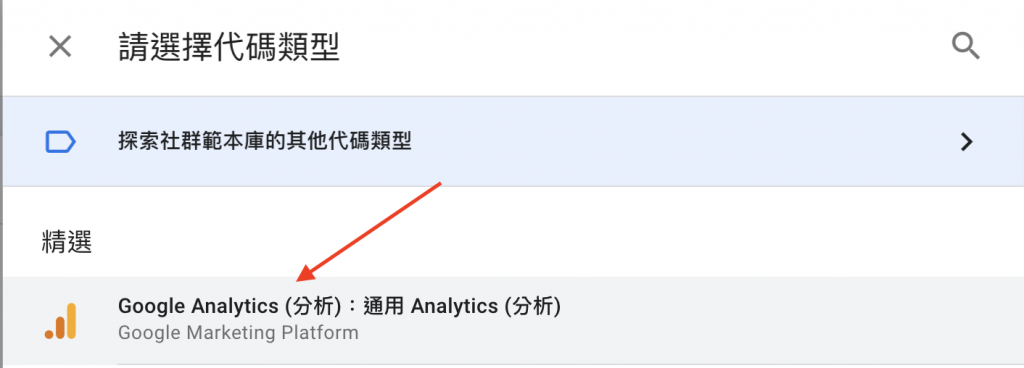
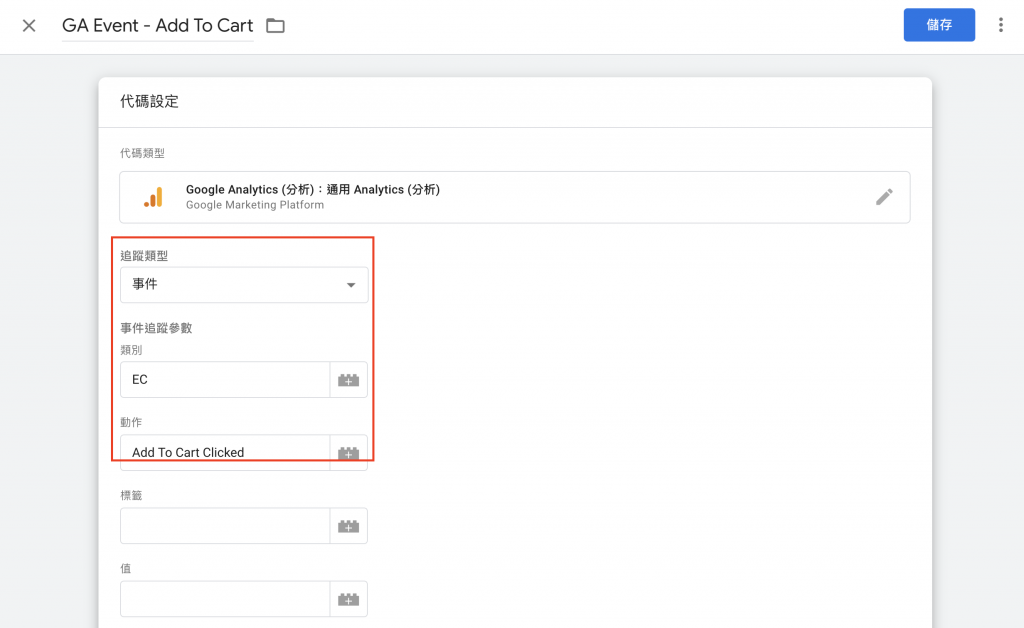
接著到代碼區塊來新增一個 GA 事件代碼


接著設定代碼類型為事件,並在事件參數輸入想要送到 GA 的資料,並為代碼取個名字

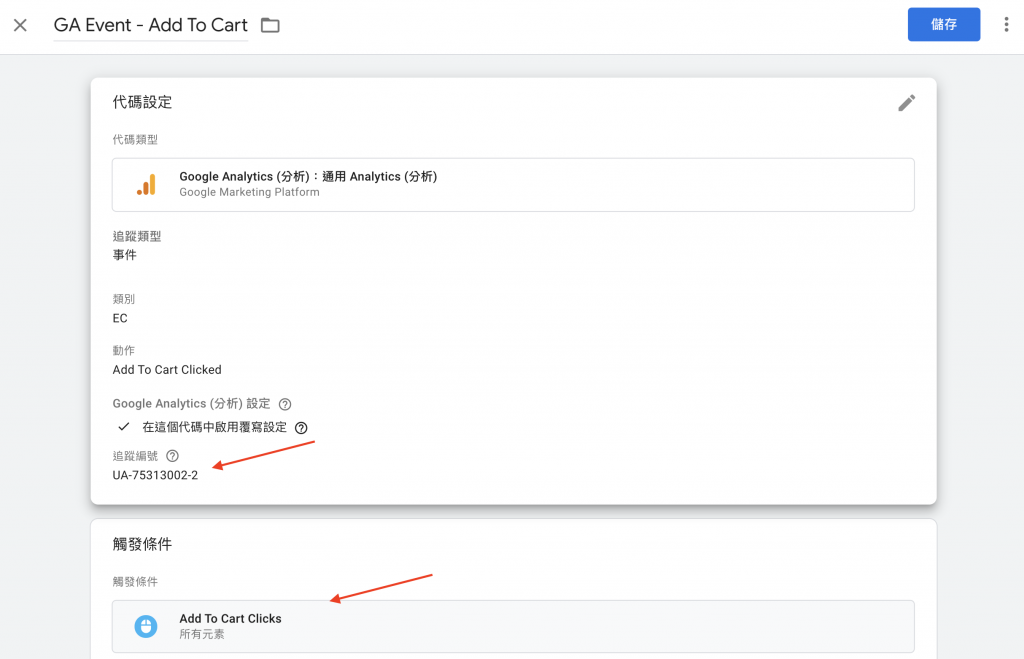
設定 GA 資源編號以及我們剛剛建立的觸發條件

測試
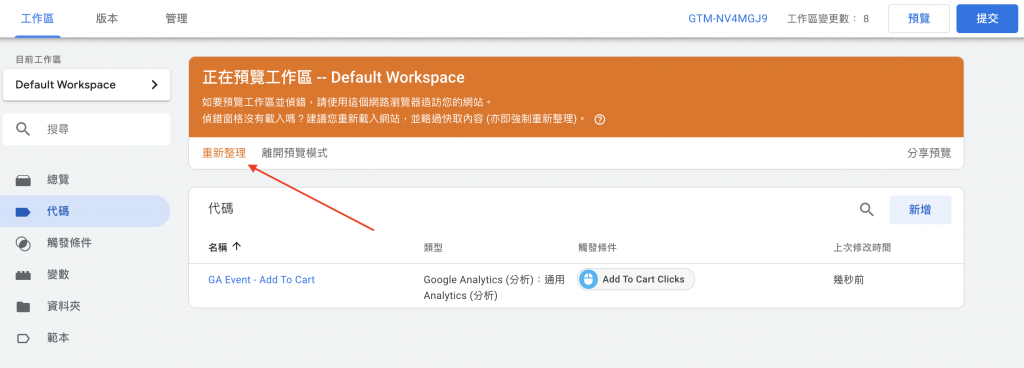
在做完變更後一定要點擊預覽模式的重新整理,這樣才會將吃到剛剛所做的變更。

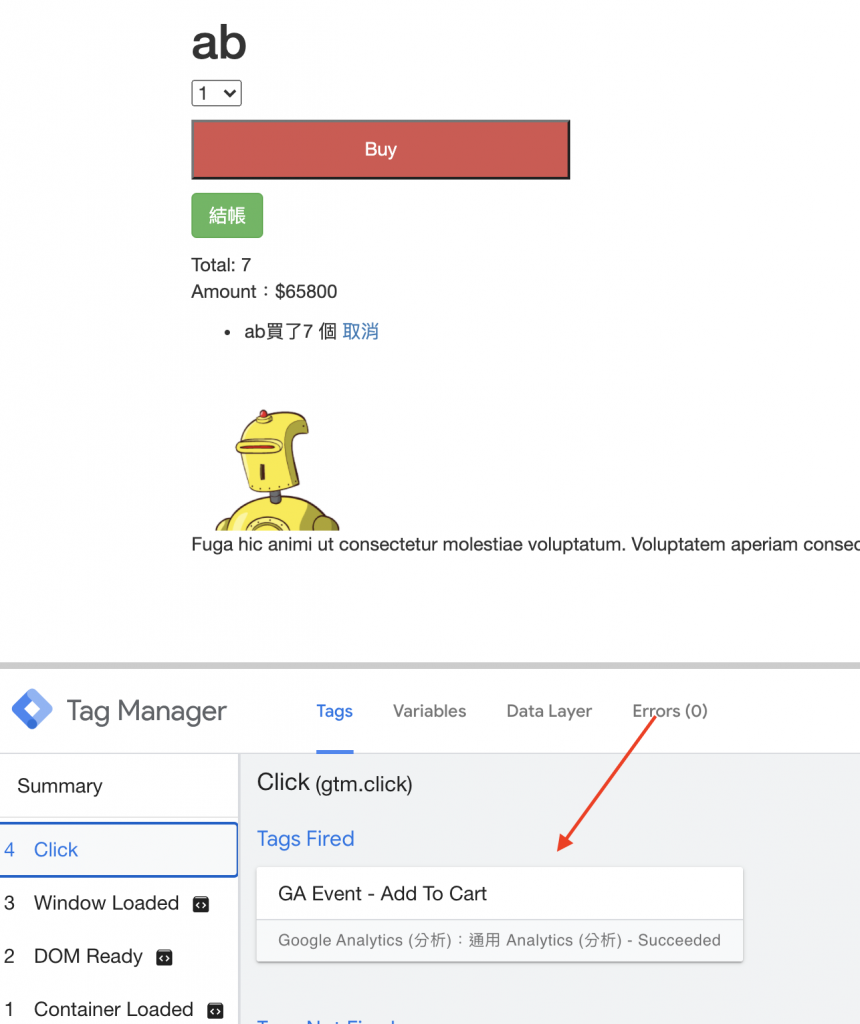
回到網站重新整理頁面,並點擊按鈕,可以看到該事件啟動了 GA 代碼

透過 Google Analytics 事件進行目標設定
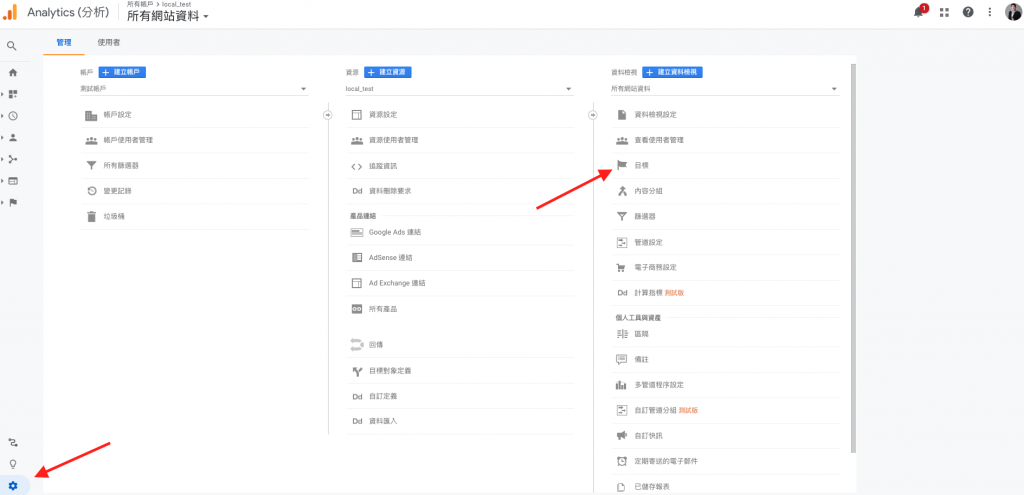
#1 進到 GA 後台的管理面板,接著點擊目標

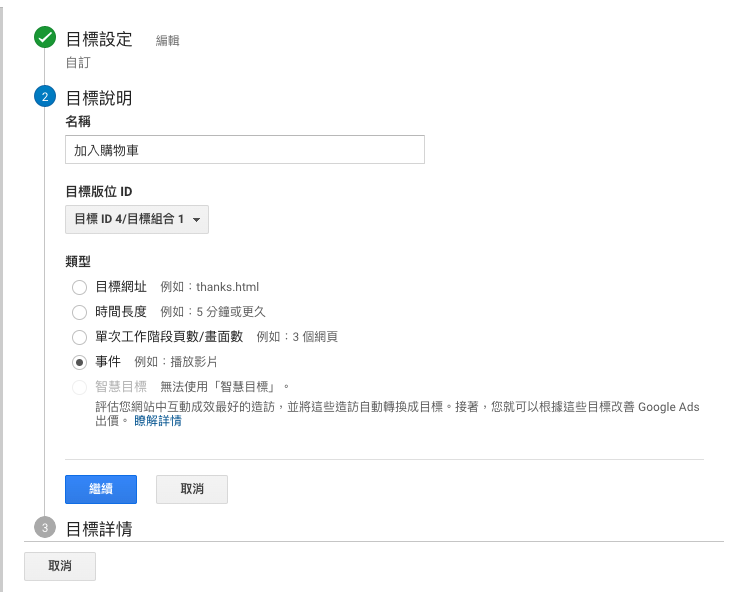
#2 接著點擊新增目標,接著選擇:
- 選擇自訂,接著點擊繼續
- 設定目標名稱,接者類型選擇事件

以上即是本次的按鈕點擊追蹤教學,如果想要獲得更進一步的 Google Tag Manager 資訊,可以參考這堂 5 小時的線上影音課程:「給初學者的 GTM 教學 – 從入門到進階」,我將透過各種數據追蹤情景,循序漸進地在 9 個單元中傳授實戰技巧,並且提供相關延伸閱讀學習資源,更好的是,你隨時都可以回來觀看課程,不限次數、不限時間,擁有終生存取權!